Ajouter des colonnes en HTML5/CSS3
Grâce à l’HTML5 et aux règles CSS3, il est très facile de présenter votre contenu en colonnes automatiques pour offrir une meilleure lisibilité, d’un contenu sur un affichage large. Voyons les règles à utiliser.
La mise en page CSS3 multi- colonnes permet de définir facilement plusieurs colonnes de texte. La propriété column-count spécifie le nombre de colonnes avec lequel l’élément doit être divisé.
L’exemple suivant va diviser le texte pour les textes utilisant la class .columns en 4 colonnes :
.columns {
-webkit-column-count: 4; /* Chrome, Safari, Opera */
-moz-column-count: 4; /* Firefox */
column-count: 4;
}
Vous remarquerez que pour une meilleure compatibilité, il reste encore d’usage d’utiliser les préfixes webkit et moz, même s’ils devraient être supprimés dans le temps. Attention pour IE, ce n’est qu’à partir de IE 10 que cela fonctionne (mais qui utilise encore IE ???).
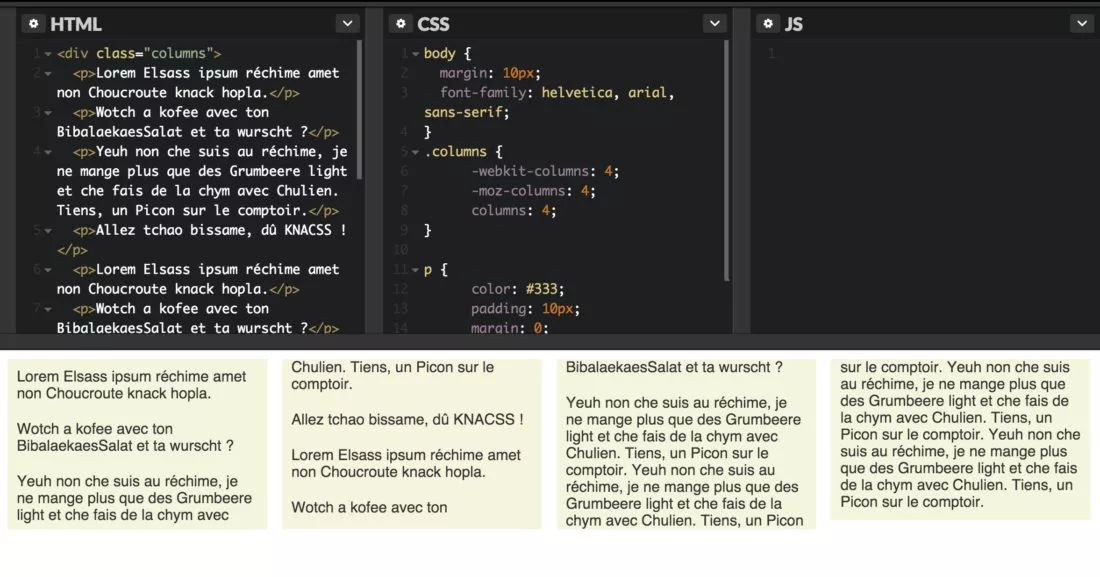
Le plus simple est de voir « live » le résultat, voilà donc un exemple live à travers CODEPEN.


Pas de commentaire